В этой статье мы с вами посмотрим на то, как работать с элементом ListBox в C#. Стандартный элемент ListBox, предоставляемый в Windows Forms, может быть полезен в тех случаях, когда вам нужно выводить список каких-то элементов на форме и управлять этим списком элементов. Если вы работаете с проектом Windows Forms, то на панели элементов он будет представлен следующим образом:

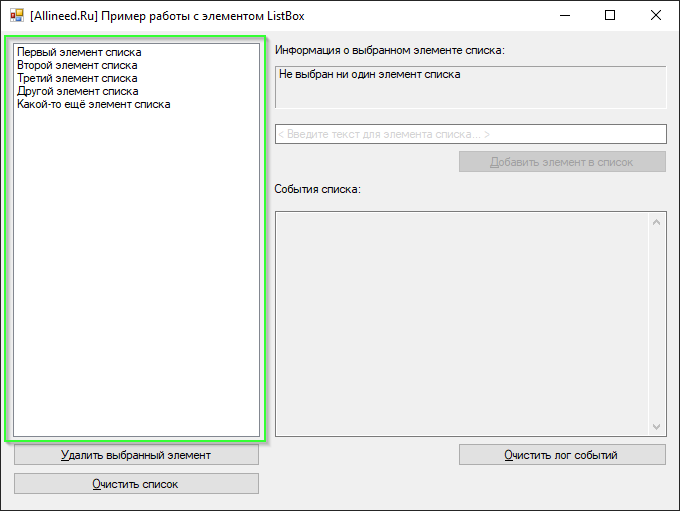
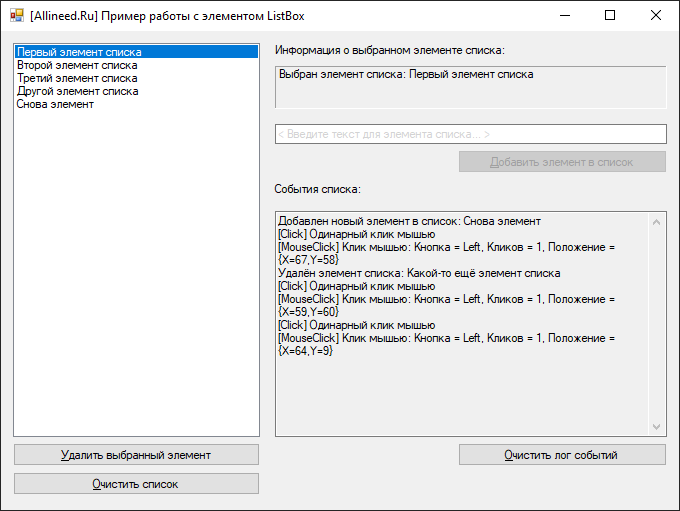
В этой статье мы напишем простое приложение для Windows Forms, которое продемонстрирует основные возможности элемента ListBox. Ниже показан пример того, как будет выглядеть элемент ListBox на форме нашего приложения:

Создание проекта и главной формы приложения. Размещение элементов на форме
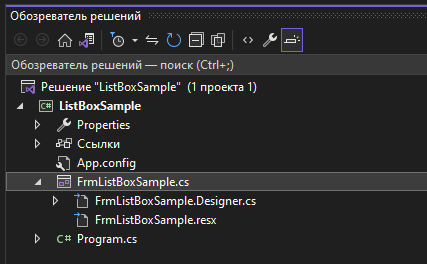
В среде разработки Microsoft Visual Studio создаём новый проект с типом "Приложение Windows Forms (.NET Framework)". В качестве имени проекта выбираем ListBoxSample, а главную форму называем FrmListBoxSample. Также переименовываем класс для главной формы на FrmListBoxSample.cs. В результате мы должны получить следующий набор файлов и структуру нашего проекта в окне "Обозреватель решений":

Для главной формы FrmListBoxSample нам нужно задать следующие свойства:
- Text - [Allineed.Ru] Пример работы с элементом ListBox
- Size - 694; 518
- Name - FrmListBoxSample
- StartPosition - CenterScreen
Теперь помещаем на форму элемент управления ListBox и устанавливаем для него следующие значения свойств:
- Name - ListBoxElements
- Location - 12; 12
- Size - 247; 394
Для демонстрации основных возможностей элемента ListBox мы также организуем несколько кнопок, которые будут отвечать за добавление новых элементов в список, за удаление выбранного в списке элемента и за очистку содержимого списка (т.е. за удаление всех его элементов).
Перетащим на форму 3 кнопки (элемент управления Button на панели элементов) и зададим им следующие свойства:
1-я кнопка, для добавления элементов в список:
- Name - ButtonAddElement
- Size - 209; 23
- Location - 457; 119
- Text - &Добавить элемент в список
2-я кнопка, для удаления выбранного элемента из списка:
- Name - ButtonRemoveSelectedElement
- Size - 247; 23
- Location - 12; 412
- Text - &Удалить выбранный элемент
3-я кнопка, для очистки всего списка:
- Name - ButtonClearList
- Size - 247; 23
- Location - 12; 441
- Text - &Очистить список
Далее мы поддержим простое текстовое поле, куда мы будем вбивать название добавляемых в список элементов, а также текстовое поле для логирования событий, происходящих с элементом ListBox. Для этого найдем на панели элементов TextBox и два раза перетащим его на главную форму.
Зададим этим двум текстовым полям следующие свойства:
1-е поле для новых элементов списка:
- Text - < Введите текст для элемента списка... >
- Location - 274; 93
- Size - 392; 20
- Name - TextBoxNewElement
2-е поле для логирования событий элемента ListBox:
- ScrollBars - Vertical
- ReadOnly - True
- Location - 274; 180
- Size - 392; 226
- Multiline - True
- Name - TextBoxEvents
Напоследок разместим ещё 3 элемента на главной форме - это будут информационные метки и поле, в которое будем писать название выбранного элемента списка.
Находим в панели элементов Label и перетаскиваем три раза на главную форму. Задаём всем трём меткам следующие свойства:
1-я метка:
- Text - Информация о выбранном элементе списка:
- AutoSize - True
- Location - 271; 12
- Name - LabelInfoSelectedElement
2-я метка:
- Text - События списка:
- AutoSize - True
- Location - 271; 151
- Name - LabelEvents
Теперь все элементы размещены на форме и можно приступать к программированию действий на форме.
Пишем код для формы
Добавление элементов в список
Давайте сразу посмотрим, как можно добавлять элементы в список ListBox. Для этого в дизайнере формы дважды кликнем на любом месте нашей главной формы - в результате откроется редактор кода и для нас сгенерируется метод FrmListBoxSample_Load, являющийся обработчиком для события Load нашей формы. Это событие вызывается при загрузке формы, поэтому это хорошее место, чтобы здесь добавить какие-то элементы в наш список.
Для добавления элементов в список нужно использовать свойство списка Items и метод Add(object item). Добавим в метод такой код:
private void FrmListBoxSample_Load(object sender, EventArgs e) {
ListBoxElements.Items.Add("Первый элемент списка");
ListBoxElements.Items.Add("Второй элемент списка");
ListBoxElements.Items.Add("Третий элемент списка");
ListBoxElements.Items.Add("Другой элемент списка");
ListBoxElements.Items.Add("Какой-то ещё элемент списка");
}Теперь можно попробовать запустить наше приложение - заметим сразу, что при загрузке приложения список заполнился этими пятью элементами.
Проверка выделенных элементов в списке
Давайте ещё создадим такой метод UpdateSelectedElementInfo():
private void UpdateSelectedElementInfo() {
if (ListBoxElements.SelectedIndex == -1) {
LabelInfoSelectedElementContents.Text = "Не выбран ни один элемент списка";
return;
}
string selectedItem = (string)ListBoxElements.SelectedItem;
LabelInfoSelectedElementContents.Text = "Выбран элемент списка: " + selectedItem;
}Этот метод использует свойство SelectedIndex списка, чтобы проверить, не равно ли оно -1. Дело в том, что когда SelectedIndex равен -1, это значит, что ни один элемент списка не выбран. Если условие выполняется, мы выводим строку "Не выбран ни один элемент списка" в информационную панель, представленную меткой (Label) с именем LabelInfoSelectedElementContents. Сразу после обновления текста в этой метке мы возвращаемся из метода с помощью оператора return и ничего не делаем.
Но если свойство SelectedIndex не равно -1, это означает, что выбран какой-то элемент списка. Поэтому в следующих двух строках мы получаем доступ к выбранному элементу, одновременно приводя его к строке (здесь мы можем использовать явное приведение к типу string, поскольку в нашем тестовом приложении мы помещаем в список именно строки, а ничто иное):
string selectedItem = (string)ListBoxElements.SelectedItem;
LabelInfoSelectedElementContents.Text = "Выбран элемент списка: " + selectedItem;Как видим, в переменную selectedItem мы записали значение выбранного в списке элемента и выводим его в информационную панель.
Теперь вызовем этот новый метод при загрузке формы - добавим строку с вызовом метода сразу после добавления элементов в список:
private void FrmListBoxSample_Load(object sender, EventArgs e) {
ListBoxElements.Items.Add("Первый элемент списка");
ListBoxElements.Items.Add("Второй элемент списка");
ListBoxElements.Items.Add("Третий элемент списка");
ListBoxElements.Items.Add("Другой элемент списка");
ListBoxElements.Items.Add("Какой-то ещё элемент списка");
// обновить информацию о выделенном элементе
UpdateSelectedElementInfo();
}Проверка изменения индекса выбранного элемента
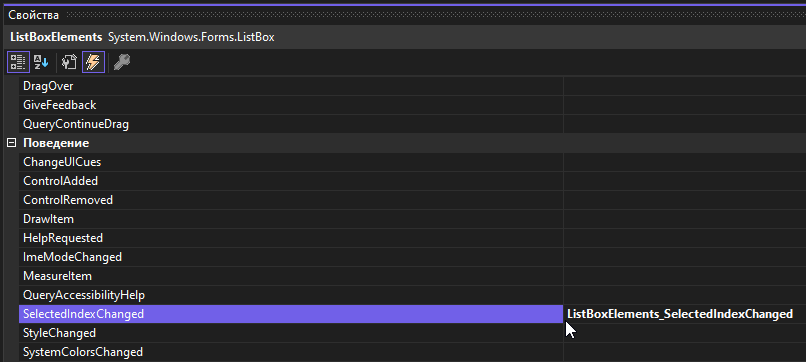
Далее вернёмся в конструктор для главной формы и выберем список ListBoxElements на форме. В окне "Свойства" находим иконку "молнии" и нажимаем на неё - откроется список событий для списка. Среди доступных событий в разделе "Поведение" нужно найти SelectedIndexChanged и дважды кликнуть справа от название события:

В результате будет сгенерирован обработчик для этого события. Также разместим в нём вызов нового метода UpdateSelectedElementInfo():
private void ListBoxElements_SelectedIndexChanged(object sender, EventArgs e) {
UpdateSelectedElementInfo();
}Теперь запустим наше приложение и проверим работу формы. Когда форма впервые запущена, то в информационной панели видим сообщение "Не выбран ни один элемент списка":

Попробуем теперь выбрать элемент "Третий элемент списка" и увидим результат - содержимое информационной панели изменилось, указывая нам на выбранный элемент:

Добавляем служебные методы для управления доступностью кнопок и логирования событий
Нам понадобится несколько служебных методов для управления доступностью кнопок формы и для добавления записей в лог событий. Добавим следующие методы в код главной формы:
private void EnableDisableButtonAddElement() {
ButtonAddElement.Enabled = TextBoxNewElement.Text != "" && TextBoxNewElement.ForeColor != Color.LightGray;
}
private void EnableDisableButtonRemoveSelectedElement() {
ButtonRemoveSelectedElement.Enabled = ListBoxElements.Items.Count > 0 && ListBoxElements.SelectedItem != null;
}
private void EnableDisableButtonClearList() {
ButtonClearList.Enabled = ListBoxElements.Items.Count > 0;
}
private void AddLogRecord(string logMessage) {
TextBoxEvents.Text += logMessage + "\r\n";
}
private void ClearTextBox() {
TextBoxNewElement.ForeColor = Color.LightGray;
TextBoxNewElement.Text = "< Введите текст для элемента списка... >";
}Методы управляют свойством Enabled для трёх кнопок главной формы, в зависимости от разных условий.
- Кнопка "Добавить элемент в список" (ButtonAddElement) - доступна тогда, когда текстовое поле содержит текст и его цвет шрифта не равен светло-серому
- Кнопка "Удалить выбранный элемент" (ButtonRemoveSelectedElement) - доступна тогда, когда есть элементы в списке и в списке выбран какой-то элемент. Обратите внимание, как проверяется условие на наличие элементов в списке - ListBoxElements.Items.Count > 0. Для проверки наличия выбранного элемента используем условие ListBoxElements.SelectedItem != null
- Кнопка "Очистить список" (ButtonClearList) - также доступна при наличии элементов в списке, при этом не обязательно проверять, чтобы какой-то элемент был выбран
Метод AddLogRecord(string logMessage) просто прибавляет к текущему тексту, содержащемуся в текстовом поле TextBoxEvents, ту строку logMessage, которую ему подают во входном параметре.
Метод ClearTextBox() устанавливает светло-серый цвет шрифта для текстового поля, куда добавляются новые элементы, а также заполняет текстовое поле шаблонным сообщением.
Программируем оставшиеся события
При загрузке формы нам нужно сразу блокировать кнопку "Добавить элемент в список", т.к. она должна быть доступна только тогда, когда цвет шрифта отличен от светло-серого, и есть какой-то текст в текстовом поле.
Для этого вызовем последовательно методы ClearTextBox() и EnableDisableButtonAddElement() в конце обработчика загрузки формы FrmListBoxSample_Load:
private void FrmListBoxSample_Load(object sender, EventArgs e) {
ListBoxElements.Items.Add("Первый элемент списка");
ListBoxElements.Items.Add("Второй элемент списка");
ListBoxElements.Items.Add("Третий элемент списка");
ListBoxElements.Items.Add("Другой элемент списка");
ListBoxElements.Items.Add("Какой-то ещё элемент списка");
UpdateSelectedElementInfo();
ClearTextBox();
EnableDisableButtonAddElement();
}Далее сделаем так, чтобы текстовое поле с именем TextBoxNewElement, которое используется для добавления нового элемента в список, затирало своё текущее содержимое при получении фокуса и переключало цвет шрифта на обычный чёрный. Также мы хотим, чтобы при потере фокуса с текстового поля - если мы ничего не ввели в поле - цвет шрифта устанавливался обратно на светло-серый и содержимое текстового поля заполнялось текстом "< Введите текст для элемента списка... >".
Для достижения этих эффектов в представлении конструктора главной формы выбираем элемент TextBoxNewElement, переходим на вкладку с событиями и дважды кликаем мышью справа от события Enter, а потом точно так же кликаем справа от события Leave. В результате для нас сгенерируется методы TextBoxNewElement_Enter и TextBoxNewElement_Leave которые мы заполняем следующим образом:
private void TextBoxNewElement_Enter(object sender, EventArgs e) {
if (TextBoxNewElement.ForeColor == Color.LightGray) {
TextBoxNewElement.Text = "";
TextBoxNewElement.ForeColor = SystemColors.WindowText;
}
}
private void TextBoxNewElement_Leave(object sender, EventArgs e) {
if (TextBoxNewElement.Text == "") {
ClearTextBox();
}
}Мы также хотим, чтобы при наборе текста в текстовом поле TextBoxNewElement автоматически изменялась доступность кнопки "Добавить элемент в список". Для этого нам нужно сгенерировать обработчик для события TextChanged, которое вызывается при любом изменении текста в текстовом поле. Аналогично тому, как мы выше сгенерировали обработчики для событий Enter и Leave, выбираем текстовое поле на форме, затем в окне событий дважды кликаем напротив события TextChanged. Будет сгенерирован обработчик TextBoxNewElement_TextChanged, в котором мы просто пишем вызов метода EnableDisableButtonAddElement():
private void TextBoxNewElement_TextChanged(object sender, EventArgs e) {
EnableDisableButtonAddElement();
}Добавление новых элементов в список по нажатию на кнопку
Теперь мы напишем код для добавления новых элементов в список. Текст для нового элемента мы будем получать из поля TextBoxNewElement.
В представлении конструктора формы находим кнопку "Добавить элемент в список" (ButtonAddElement) и дважды кликаем на ней мышью. В результате будет сгенерирован код для метода ButtonAddElement_Click - это метод-обработчик клика на кнопке.
Напишем в нём следующий код:
private void ButtonAddElement_Click(object sender, EventArgs e) {
AddLogRecord("Добавлен новый элемент в список: " + newListElement);
string newListElement = TextBoxNewElement.Text;
ListBoxElements.Items.Add(newListElement);
ClearTextBox();
EnableDisableButtonRemoveSelectedElement();
EnableDisableButtonClearList();
}Первой строкой мы добавляем в лог сообщений информацию о добавленном элементе.
В переменную newListElement мы получаем текст из текстового поля, а затем для списка вызываем метод ListBoxElement.Items.Add - точно так же, как это делали при загрузке формы. Только сейчас текст для очередного элемента мы можем вбить сами через текстовое поле формы.
Как только мы добавили элемент в список, мы очищаем текстовое поле с помощью ClearTextBox(), чтобы дать возможность сразу ввести следующий элемент. Мы также регулируем доступность кнопок "Удалить выбранный элемент" и "Очистить список" вызовами методов EnableDisableButtonRemoveSelectedElement() и EnableDisableButtonClearList(), соответственно.
Удаление выбранного элемента из списка
Теперь давайте сделаем так, чтобы выбранный на форме элемент удалялся из списка по нажатию на кнопку "Удалить выбранный элемент".
Для этого на форме находим эту кнопку и дважды кликаем на ней - будет сгенерирован обработчик клика на кнопке с именем ButtonRemoveSelectedElement_Click. Напишем в нём следующий код:
private void ButtonRemoveSelectedElement_Click(object sender, EventArgs e) {
if (ListBoxElements.SelectedItem != null) {
AddLogRecord("Удалён элемент списка: " + ListBoxElements.SelectedItem);
ListBoxElements.Items.Remove(ListBoxElements.SelectedItem);
}
EnableDisableButtonRemoveSelectedElement();
EnableDisableButtonClearList();
}Немного разберём этот код - сначала мы проверяем, что выбранный элемент вообще существует - с помощью проверки ListBoxElements.SelectedItem != null.
Если есть выбранный элемент в списке, то мы войдем в условие if и остаётся добавить запись в лог об удалении элемента из списка - мы вызываем метод AddLogRecord и удаляем сам элемент из списка при помощи вызова ListBoxElements.Items.Remove(ListBoxElements.SelectedItem).
В конце метода идут вызовы двух методов для регулировки доступности кнопок.
Очистка всего списка
Для очистки списка и удаления всех его элементов используется метод Clear() для свойства Items списка. Давайте найдем на форме кнопку "Очистить список" и дважды кликнем на ней. Сгенерируется обработчик ButtonClearList_Click, где напишем следующий код:
private void ButtonClearList_Click(object sender, EventArgs e) {
ListBoxElements.Items.Clear();
EnableDisableButtonClearList();
EnableDisableButtonRemoveSelectedElement();
AddLogRecord("Список полностью очищен");
}Как видим, при клике на кнопку мы очищаем полностью список, затем делаем вызов двух методов для регулировки доступности кнопок и, наконец, добавляем строку "Список полностью очищен" в лог.
Обработка события клика мышью на списке
Помимо того, что мы можем обрабатывать событие SelectedIndexChanged, возникающее при изменении выбранного элемента списка, мы также можем реагировать на клики мышью на списке.
Давайте вернёмся к представлению конструктора главной формы, выберем на форме наш список ListBoxElements и перейдем к его событиям (т.е. нажмём на иконку "молнии" в окне "Свойства"). Найдем в списке событие Click и дважды кликнем напротив него. В сгенерированном методе-обработчике напишем следующий код в одну строку - вызов метода AddLogRecord:
private void ListBoxElements_MouseClick(object sender, MouseEventArgs e) {
AddLogRecord("[MouseClick] Клик мышью: Кнопка = " + e.Button + ", Кликов = " + e.Clicks + ", Положение = " + e.Location);
}Эта строка кода просто добавит в лог сообщение о том, что произошёл клик мышью на списке и выведет различную информацию о кнопке, количестве кликов и координатах щелчка мышью. Все эти параметры доступны через параметр e, имеющий тип MouseEventArgs.
Очистка лога и завершающая логика
Напоследок нужно доделать пару вещей на нашей форме - во-первых, реализуем логику удаления всех сообщений в логе. Для этого находим на форме кнопку "Очистить лог событий" и дважды кликаем на ней. Будет сгенерирован обработчик события Click, в котором напишем всего одну строку кода, очищающую наше текстовое поле с логом:
private void ButtonClearLog_Click(object sender, EventArgs e) {
TextBoxEvents.Text = "";
}И последнее, что нам осталось сделать - находим уже написанный метод ListBoxElements_SelectedIndexChanged и добавляем в его конец вызов метода EnableDisableButtonRemoveSelectedElement():
private void ListBoxElements_SelectedIndexChanged(object sender, EventArgs e) {
UpdateSelectedElementInfo();
EnableDisableButtonRemoveSelectedElement();
}Это необходимо, чтобы при изменении индекса выбранного элемента в списке изменялась доступность кнопки "Удалить выбранный элемент".
Код нашего тестового приложения полностью написан и готов. Мы разобрали весь код главной формы приложения, и теперь пришло время её протестировать. Запускаем приложение и пробуем выполнить разные действия со списком - добавляем новые элементы в список, выбираем существующие и пробуем их удалить. Также пробуем очистить полностью список. Всё работает, а в логе "События списка" отображаются все сообщения о выполненных действиях на форме.

Здесь можно скачать пример готового проекта для среды Microsoft Visual Studio из данной статьи.
Спасибо за внимание и удачи! Пишите свои вопросы и отзывы в комментариях, внизу под статьёй.
