Всем привет. В этой статье мы посмотрим с вами на возможности элемента DateTimePicker, который доступен на панели элементов для приложений Windows Forms.
Элемент DateTimePicker позволяет удобным образом выбирать дату на форме, которую впоследствии можно использовать в логике вашего приложения.
К статье приложен видеоурок, в котором мы по шагам создадим новый проект для Windows Forms, разместим на главной форме приложения элемент DateTimePicker для выбора даты, а также будем иметь возможность отобразить выбранную дату в различных поддерживаемых форматах в специальном окне лога. Помимо этого у нас будут две кнопки - для установки текущей даты в элемент DateTimePicker и для очистки нашего лога.
Наше приложение, как видите, будет очень простое, однако оно показывает наиболее частые действия, которые можно делать с элементом DateTimePicker в программах.
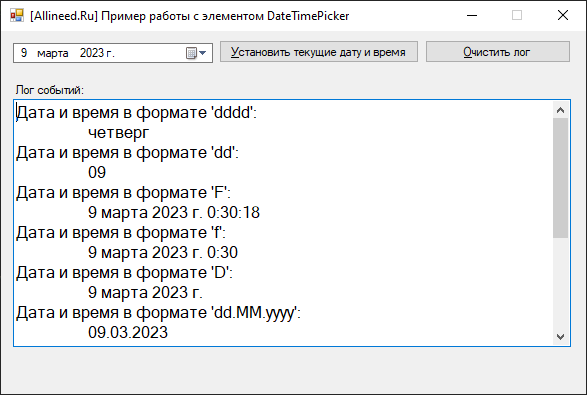
Наше приложение будет выглядеть следующим образом:

ValueChanged - событие изменения значения в элементе DateTimePicker
Одним из основных событий, которое может происходить с элементом DateTimePicker, является событие ValueChanged. Как и следует из его названия, оно возникает в момент, когда меняется значение даты и времени в элементе DateTimePicker.
Ниже представлен код из нашего тестового приложения, который будет выполняться при возникновении этого события:
private void DateTimePickerMain_ValueChanged(object sender, EventArgs e) {
DateTime value = DateTimePickerMain.Value;
// список форматов, в которых мы хотели бы видеть выбранную дату
string[] formats = new string[] {
"dddd", // день недели полностью. Пример: воскресенье
"dd", // день месяца (2 цифры). Пример: 05
"F", // полный длинный формат даты и времени. Пример: 5 марта 2023 г. 23:05:27
"f", // полный краткий формат даты и времени. Пример: 5 марта 2023 г. 23:05
"D", // длинный формат даты. Пример: 5 марта 2023 г.
"dd.MM.yyyy", // заданный пользователем формат - <день>.<месяц>.<год (4 знака)>. Пример: 05.03.2023
"t", // краткий формат времени. Пример: 23:05
"g", // общий краткий формат даты и времени. Пример: 05.03.2023 23:05
"G", // общий длинный формат даты и времени. Пример: 05.03.2023 23:05:27
"MMMM", // месяц (полностью). Пример: Март
};
// добавляем сообщение в лог с заданными форматами
AddMessageToLog(value, formats);
}AddMessageToLog - метод для логирования сообщений
В последней строке можно увидеть вызова метода AddMessageToLog(DateTime value, string[] formats) - мы напишем его для добавления сообщения в лог в заданных нами форматах:
private void AddMessageToLog(DateTime value, string[] formats) {
// перебираем все форматы, в которых нужно залогировать дату,
// выбранную в элементе DateTimePicker
foreach (string format in formats) {
TextBoxLog.Text += "Дата и время в формате '" + format + "':\r\n\t" + value.ToString(format) + "\r\n";
}
}Как видите, код метода очень простой - он содержит один цикл, где мы перебираем форматы и добавляем сообщение к нашему логу, выводя дату в текущем перебираемом формате. Обратите внимание, что мы используем специальные символы (так называемые escape sequences): \r\n - для перевода текста на новую строку и \t - для добавления в текст символа табуляции.
Обработка нажатий на кнопки формы
Последнее, что нужно сделать в нашей программе - очищать поле лога по нажатию на кнопку "Очистить лог" и устанавливать текущее значение даты и времени в элемент при нажатии на кнопку "Установить текущие дату и время":
private void BtnClearLog_Click(object sender, EventArgs e) {
TextBoxLog.Text = ""; // очищаем содержимое лога
}
private void BtnSetCurrentDateTime_Click(object sender, EventArgs e) {
DateTimePickerMain.Value = DateTime.Now; // устанавливаем текущие дату и время в DateTimePicker
}На этом всё, спасибо за внимание и пишите свои вопросы, если они есть, в комментариях.
Ссылка на архив с примером программы: здесь.
