Доброго времени суток, друзья. В этой статье мы посмотрим на то, как работать с элементом ErrorProvider в C#
Элемент ErrorProvider помогает проверять корректность ввода в полях формы и отображать ошибку пользователю приложения, если ввод неверен. К примеру, с помощью ErrorProvider можно проверить текст в каком-нибудь текстовом поле на форме (хотя проверку не обязательно делать именно для текстовых полей - в общем случае вы можете использовать любой элемент, который наследуется от стандартного класса Control).
На панели стандартных элементов он представлен следующим образом:

В этой статье мы рассмотрим пример небольшой программы (приложение для Windows Forms), демонстрирующей возможности элемента ErrorProvider. В конце статьи вы найдете ссылку на архив, содержащий исходные коды полного примера и исполняемый файл приложения.
Наша программа будет содержать одну простую форму для ввода некоторого имени (например, это может быть имя пользователя для отправки каких-то данных). Имя можно будет вводить только кириллицей (латинские буквы, цифры и спецсимволы будут запрещены к вводу), а элемент ErrorProvider будет показывать иконку ошибки и текст сообщения с описанием ошибки рядом с текстовым полем, если пользователь заполнил поле неверно. Также на тестовой форме будут кнопки "Отправить" и "Выход". При нажатии на "Отправить" просто выведем тестовое сообщение, а "Выход" будет отвечать за завершение программы.
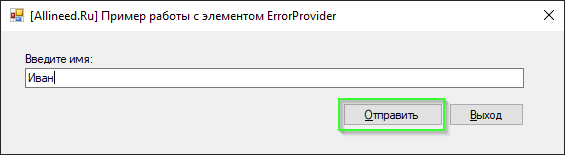
Так будет выглядеть наша программа при корректном вводе имени, когда использована кириллица:

Как видим, кнопка "Отправить" доступна для нажатия и нет никаких иконок и сообщений об ошибках.
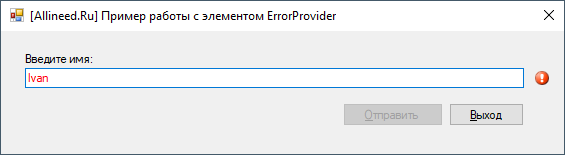
А так будет выглядеть форма при вводе имени латинскими буквами:

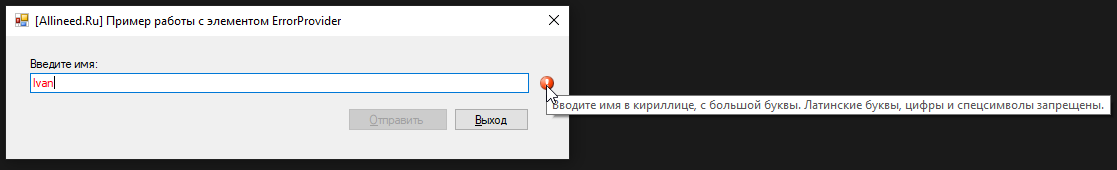
Заметим, что кнопка "Отправить" недоступна, а рядом с текстовым полем присутствует иконка с ошибкой (она как раз и выводится при помощи элемента ErrorProvider). Кроме этого, если навести курсор мыши на иконку, мы будем видеть сообщение об ошибке:

Итак, разберём по шагам написание нашего тестового приложения.
Создание нового проекта
Создайте новый проект в среде разработки Microsoft Visual Studio для языка C#, а тип проекта выберите "Приложение Windows Forms (.NET Framework)". В качестве имени проекта укажите ErrorProviderSample.
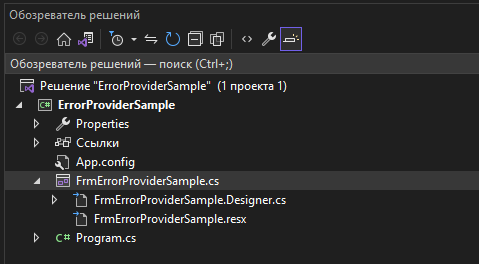
После создания проекта в окне "Обозреватель решений" выделите файл формы Form1.cs и переименуйте его в FrmErrorProviderSample.cs
Должно получиться следующее:

Настройка главной формы и размещение элементов форме
Для главной формы установим следующие значения свойств:
- FormBorderStyle - FixedSingle
- Text - [Allineed.Ru] Пример работы с элементом ErrorProvider
- Size - 579; 162
- StartPosition - CenterScreen
- Name - FrmErrorProviderSample
- MaximizeBox - False
- MinimizeBox - False
Теперь на главную форму приложения из панели элементов поместим следующие элементы:
- 1 элемент Label
- 2 элемента Button
- 1 элемент TextBox
- 1 элемент ErrorProvider
и установим для них следующие свойства:
элемент Label:
- Text - Введите имя:
- Location - 21; 21
- Name - LabelName
1-й элемент Button:
- Text - &Отправить
- Location - 342; 72
- Size - 100; 23
- Name - ButtonSubmit
2-й элемент Button:
- Text - &Выход
- Location - 448; 72
- Size - 75; 23
- Name - ButtonExit
элемент TextBox:
- Location - 24; 37
- Size - 499; 20
- Name - TextBoxName
элемент ErrorProvider:
- Name - ErrorProviderForName
Программирование элементов формы
Дважды кликнем на кнопке "Выход" из представления конструктора формы - сгенерируется метод-обработчик с именем ButtonExit_Click, который будет вызываться при каждом нажатии кнопки "Выход". В него пропишем вызов Application.Exit() для завершения приложения:
private void ButtonExit_Click(object sender, EventArgs e) {
Application.Exit();
}Аналогичным образом дважды кликнем по кнопке "Отправить" из конструктора формы и пропишем в его обработчик нажатия следующий код:
private void ButtonSubmit_Click(object sender, EventArgs e) {
MessageBox.Show("Привет, " + TextBoxName.Text + "! Спасибо за корректный ввод.", "Сообщение", MessageBoxButtons.OK, MessageBoxIcon.Information);
}Здесь мы по нажатию на кнопку "Отправить" просто выводим диалоговое окно с сообщением пользователю о том, что его ввод был корректен. В параметрах к методу Show() класса MessageBox передаются - текст сообщения, заголовок диалогового окна, комбинация кнопок на диалоговом окне (только кнопка OK) и иконка, которая в нашем случае будет отражать, что это информационное сообщение (тип иконки - MessageBoxIcon.Information).
Выглядеть это будет примерно так:

Если попробовать запустить приложение на данном этапе, то в текстовое поле можно вводить что угодно, и при нажатии на кнопку "Отправить" этот введённый текст будет отображён в диалоговом окне.
Но мы хотим посмотреть на работу элемента ErrorProvider и его возможности. Приступим к реализации этой части.
Вернёмся в представление конструктора формы и дважды кликнем на текстовом поле - в результате будет сгенерирован метод-обработчик события TextChanged. Это событие вызывается каждый раз, когда каким-либо образом изменяется содержимое текстового поля, т.е. при вводе символов в поле. Мы хотим на этом этапе проверять, что именно введено в поле, и, если ввод содержит что-то недопустимое (латинские буквы, цифры или спецсимволы), то мы задействуем возможности элемента ErrorProvider.
Проверку корректности ввода мы будем делать при помощи регулярных выражений. Это отдельная большая и сложная тема, поэтому в данной статье она не разбирается, лишь в общих чертах будет описано, как работают регулярные выражения.
Чтобы регулярные выражения были доступны в коде нашей формы, в самом верху кода формы пропишем следующий импорт:
using System.Text.RegularExpressions;Это сделает для нас доступными классы, необходимые для работы с регулярными выражениями, в частности Regex и MatchCollection, которые нам понадобятся.
Теперь напишем следующий код в обработчике события TextChanged:
private void TextBoxName_TextChanged(object sender, EventArgs e) {
Regex regexMatchAnyCyrillicChar = new Regex(@"(.*[a-zA-Z0-9\W]+.*)|(^[а-я]+.*$)");
MatchCollection regexMatches = regexMatchAnyCyrillicChar.Matches(TextBoxName.Text);
if (regexMatches.Count > 0) {
ErrorProviderForName.SetError(TextBoxName, "Вводите имя в кириллице, с большой буквы. Латинские буквы, цифры и спецсимволы запрещены.");
ErrorProviderForName.SetIconPadding(TextBoxName, 10);
TextBoxName.ForeColor = Color.Red;
} else {
TextBoxName.ForeColor = SystemColors.WindowText;
ErrorProviderForName.Clear();
}
EnableDisableSubmitButton();
}Здесь разберём детально, что именно происходит. Сначала мы создаём объект регулярного выражения:
Regex regexMatchAnyCyrillicChar = new Regex(@"(.*[a-zA-Z0-9\W]+.*)|(^[а-я]+.*$)");Внутри конструктора для класса Regex передаётся строка, которая задаёт шаблон (pattern) для регулярного выражения. Он состоит из группы двух круглых скобок, разделённых вертикальной чертой. Это форма записи обозначает альтернативы - т.е. проверяемая нами строка может соответствовать правилам из первой группы скобок, либо правилам из второй группы. В самих скобках задаются те символы, которые мы в нашем примере считаем запрещёнными для ввода пользователем - запись [a-ZA-Z0-9\W]+ обозначает "один или более символ из тех, что не относятся к символам кириллицы". Слева и справа от диапазона стоят выражения .*, которые обозначают "любое количество любых символов". Во второй группе скобок у нас задано выражение ^[а-я]+.*$ и оно обозначает следующее - "строка обязательно начинается с какой-то маленькой кириллической буквы и далее идут любые другие символы". Это правило нужно, чтобы запретить ввод имени с маленькой буквы.
Следующей строкой идёт:
MatchCollection regexMatches = regexMatchAnyCyrillicChar.Matches(TextBoxName.Text);Она проверяет соответствие введённого текста в текстовом поле при помощи вызова метода Matches() для объекта регулярного выражения и возвращает результат в виде объекта класса MatchCollection. Далее нам остаётся лишь проверить количество совпадений - если оно больше 0, значит ввод ошибочный (поскольку шаблоном регулярного выражения мы задавали правила для недопустимого ввода). И наоборот, если 0 совпадений, то пользователь ввёл кириллические буквы, причём имя начинается с большой буквы, как мы и хотим.
Теперь самое интересное - работа с элементом ErrorProvider. В следующих строках мы устанавливаем ошибку для текстового поля при помощи вызова метода SetError(), а также устанавливаем отступ (padding) для иконки - от правого края текстового поля и устанавливаем цвет шрифта для поля в красный (для индикации ошибочного ввода):
ErrorProviderForName.SetError(TextBoxName, "Вводите имя в кириллице, с большой буквы. Латинские буквы, цифры и спецсимволы запрещены.");
ErrorProviderForName.SetIconPadding(TextBoxName, 10);
TextBoxName.ForeColor = Color.Red; В случае же, когда ошибки нет, мы сбрасываем цвет шрифта на системный - SystemColors.WindowText и очищаем наш экземпляр ErrorProvider при помощи метода Clear():
TextBoxName.ForeColor = SystemColors.WindowText;
ErrorProviderForName.Clear(); Очистка приведёт к сокрытию иконки с ошибкой справа от текстового поля, это значит, что ввод корректен.
Последней строкой идёт вызов ещё несуществующего метода EnableDisableSubmitButton(), он у нас ещё не написан, и давайте добавим его к форме. Он будет регулировать доступность кнопки "Отправить", в зависимости от наличия/отсутствия ошибки при вводе:
private void EnableDisableSubmitButton() {
string currentError = ErrorProviderForName.GetError(TextBoxName);
ButtonSubmit.Enabled = currentError.Length == 0 && TextBoxName.TextLength > 0;
}Он использует вызов GetError() для элемента ErrorProvider, передавая ему экземпляр текстового поля - для того, чтобы получить текст текущей ошибки в строковую переменную currentError. С её помощью мы проверим - надо ли блокировать кнопку "Отправить", ведь когда ошибка есть, т.е. длина строки больше нуля, кнопка должна быть заблокирована. Также признаком блокировки кнопки является отсутствие какого-либо текста в текстовом поле, что мы и проверяем при помощи TextBoxName.TextLength > 0.
Последнее, что нам осталось сделать - дважды кликнуть на форме из представления конструктора формы, чтобы сгенерировался обработчик загрузки формы. В нём мы добавляем единственную строку, сразу регулируя доступность кнопки, как только форма загружается при старте программы:
private void FrmErrorProviderSample_Load(object sender, EventArgs e) {
EnableDisableSubmitButton();
}Наше приложение готово! Можете запустить и попробовать его в действии. При запуске программы видно, что элемент ErrorProvider успешно выполняет свою задачу и отображает иконку с ошибкой напротив текстового поля, а также убирает иконку, когда ввод в поле верный.
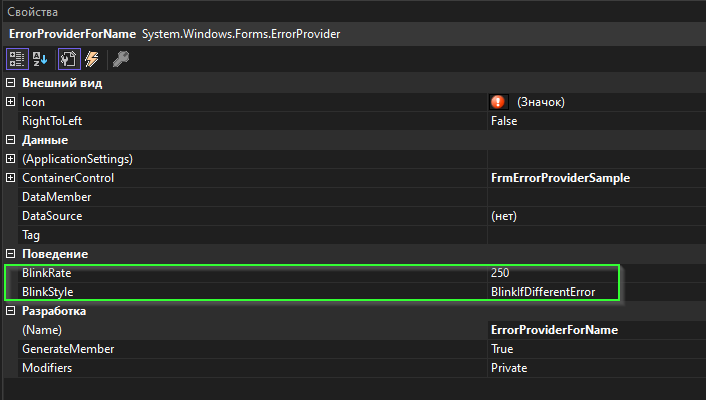
Напоследок отмечу два интересных и полезных свойства элемента ErrorProvider - это BlinkRate и BlinkStyle:

Они регулируют частоту мерцания иконки и тип мерцания. Если вы не хотите, чтобы иконка с ошибкой напротив текстового поля вообще мерцала - установите для BlinkStyle значение NeverBlink и посмотрите на результат, запустив приложение.
Вы также можете поменять свойство Icon для элемента ErrorProvider, указав путь к своей иконке для индикации ошибки.
На этом всё, спасибо за внимание. Пробуйте и делитесь отзывами в комментариях под статьёй. Архив с готовым примером доступен по ссылке.
